My Role: Designer, Discovery and Ideation
Team: Product Manager, UI/UX Designers, Developers, Clients
Platform: Figma, Notion, Web, Mobile
Timeline: 15 Week Contract, May - August 2023
Demo Day Presentation!
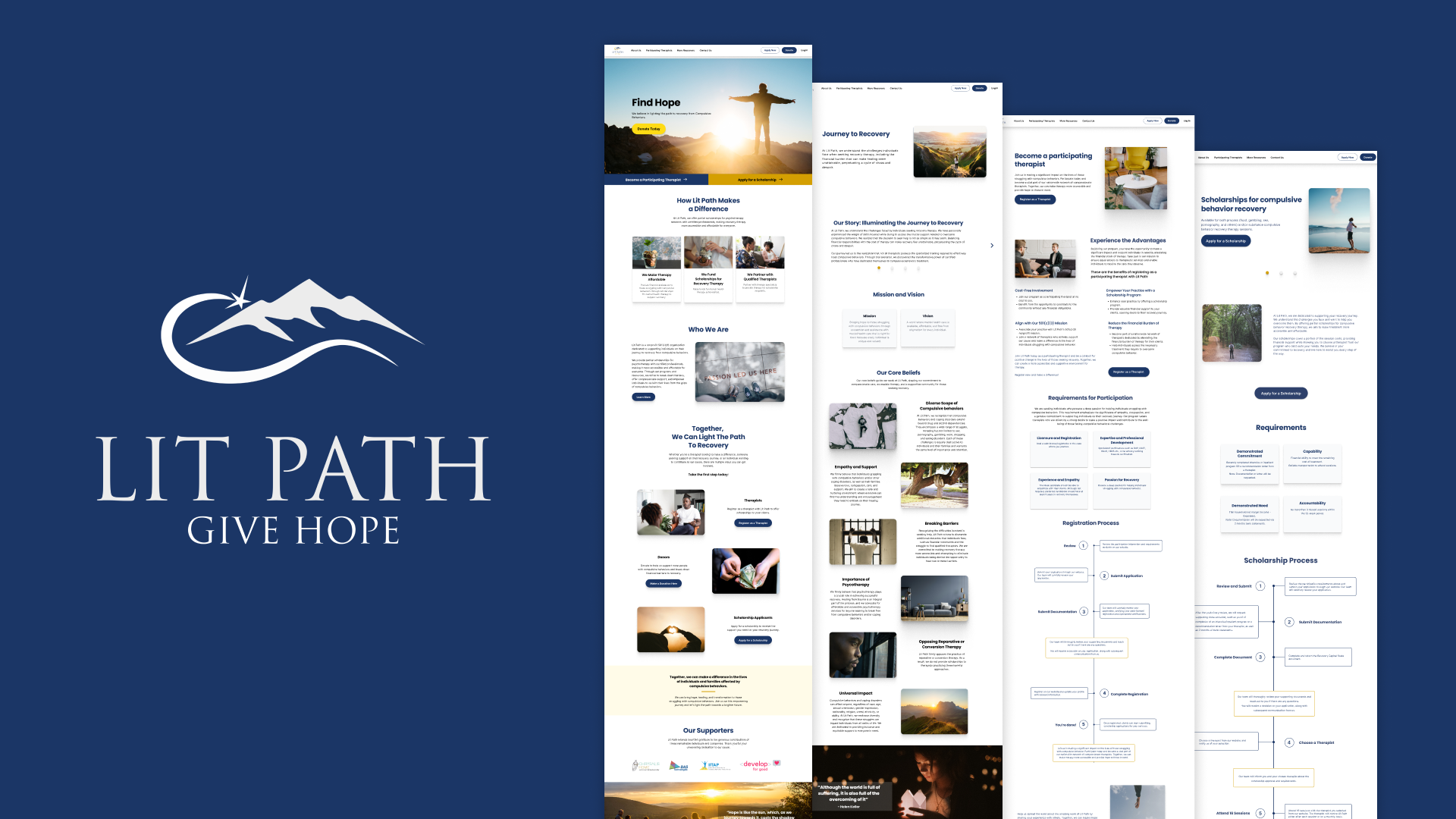
About Lit Path
Lit Path is committed to "lighting the path to recovery" by making therapy more accessible and affordable for those dealing with process and substance addictions.
Scholarship Offering: Provides partial scholarships, covering $65 per session for up to 16 sessions.
Therapist Participation: Open to any certified therapist, allowing them to offer scholarships to their clients at no extra cost.
Project Objective
The project focused on redesigning and optimizing the Lit Path website, aiming to create a more user-friendly and intuitive online experience that effectively caters to user's needs, thereby streamlining their interaction and engagement with the platform.
Target Audiences: Donors, therapists, and scholarship applicants.
Redesign Goals: To make the website more professional, intuitive, and user-friendly.
Our Approach
We undertook a comprehensive redesign of the website, focusing on key areas to improve user interaction and site effectiveness.
Information Architecture: Streamlining content layout for easier navigation.
User Experience: Enhancing usability to ensure a seamless experience for all user groups.
Visual Design and Brand Identity: Updating the visual elements for consistency and brand reinforcement.
The Process 💭
Collaboration with clients
We conducted weekly meetings with our clients to present ongoing progress and gather feedback. The clients shared insights of users' needs, along with their vision for restructuring and redesigning the website. Subsequently, we refined our focus to revolve around designing and implementing the critical 7 pages.
Throughout the design phase, the clients actively participated by offering comments and input during every design iteration.
Primary Research
To better understand Lit Path’s target audience, we conducted personalized surveys for the 3 main user groups: potential donors, potential scholarship applicants, and therapists seeking mental health care. The findings from our research gave us more insight into users’ thoughts, motivations, and needs that would help guide our design decisions throughout the process.
The research findings we collected from the compilation of surveys revealed areas of design opportunities for the new Lit Path website that would help improve the overall user experience. It reinforced the need for the design to be easy to understand and thoughtful while addressing the users’ needs.
- Nonprofit transparency (e.g. goals, objectives, updates on impact)
- 89% attributed financial constraints or lack of insurance coverage as challenges to accessing affordable mental health care
- Find more details about the therapy scholarship program
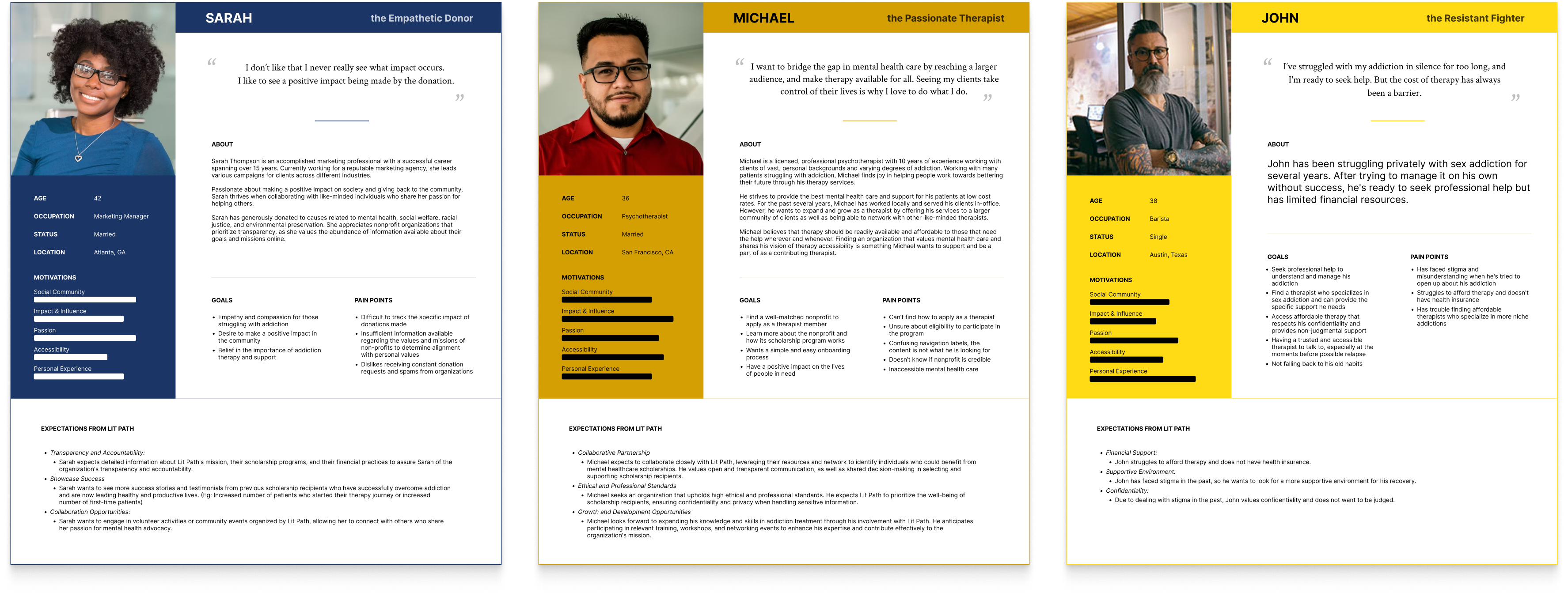
Personas
Our insights gathered from research led to the creation of the following personas based on the target audience. With the 3 personas, we were able to further empathize with the users by understanding what their goals and current challenges are, so that we could design and develop solutions that would meet those needs.
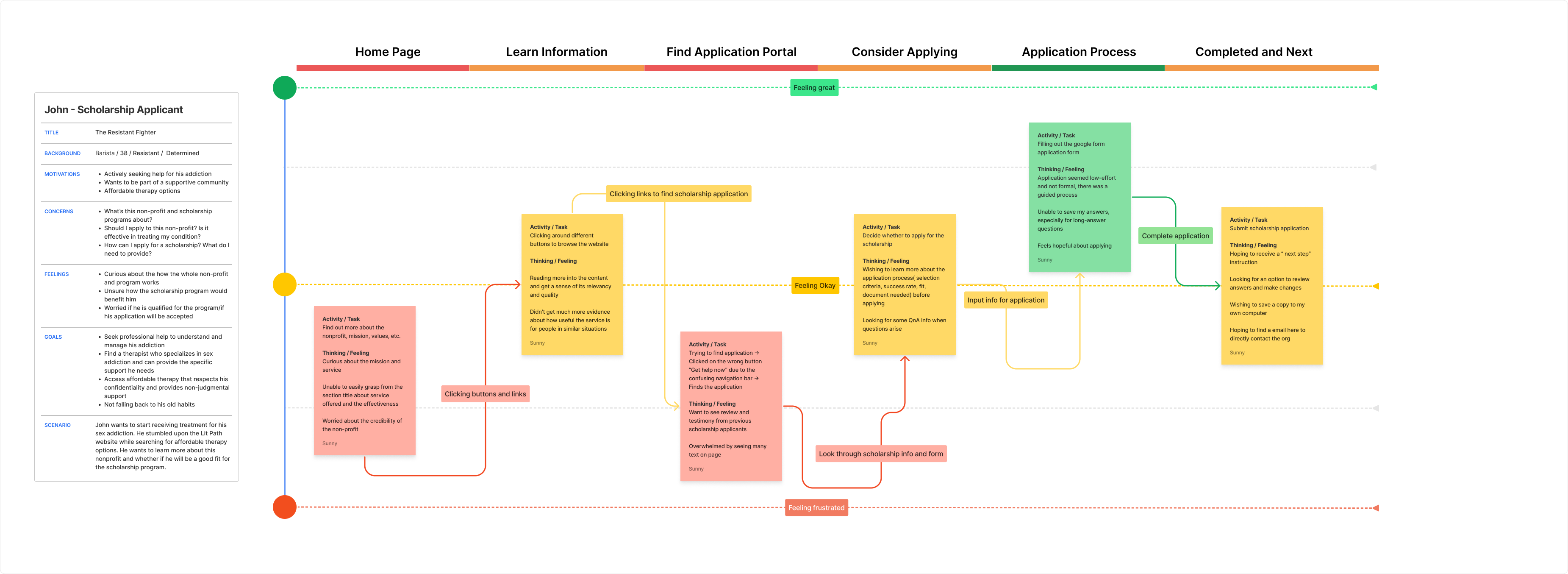
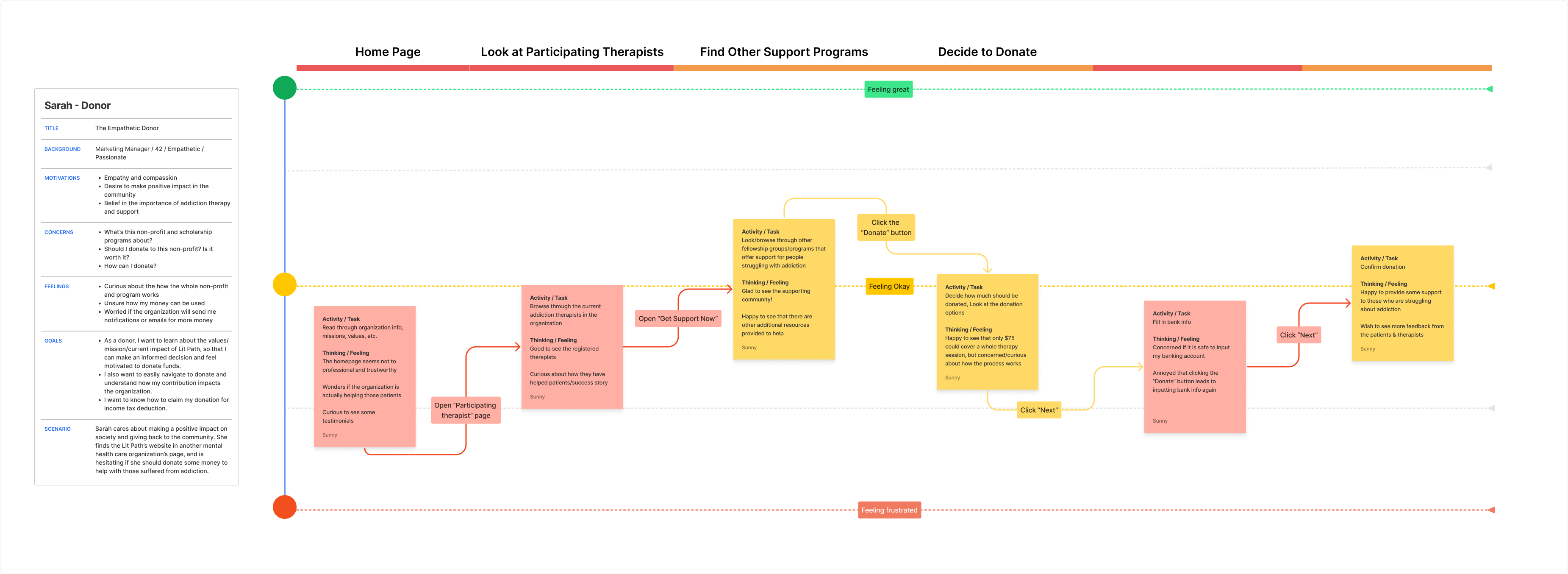
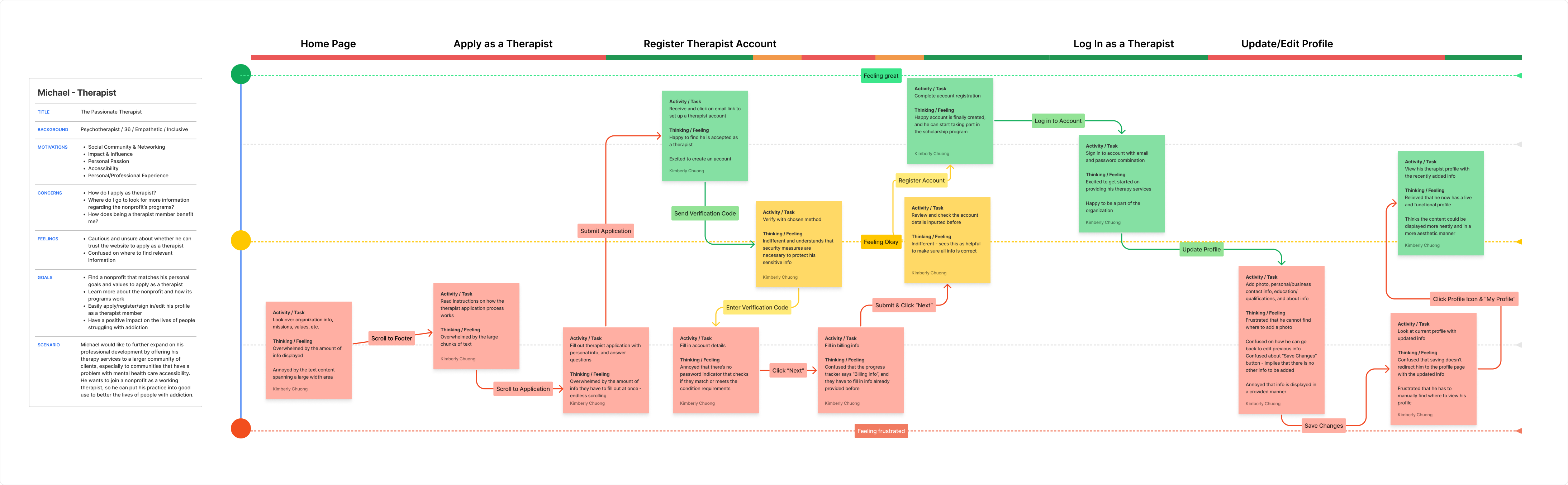
User Journeys
After creating the personas, we complemented each user persona with their respective user journey mapping. With these journey maps, we were able to further empathize with the users we were designing for. The mapping of experiences for each persona helped us to visualize how each user may interact with the current Lit Path website to achieve their end goal. As we go through the users’ actions, we gained a deeper understanding on how they think and feel at every step of their journey exploring the site.
The user journey maps supported the existing user pain points shared by our clients, as well as highlighted new pain points to consider when starting the design process. The identification of these new pain points allowed us to see opportunities for improving the user experience.
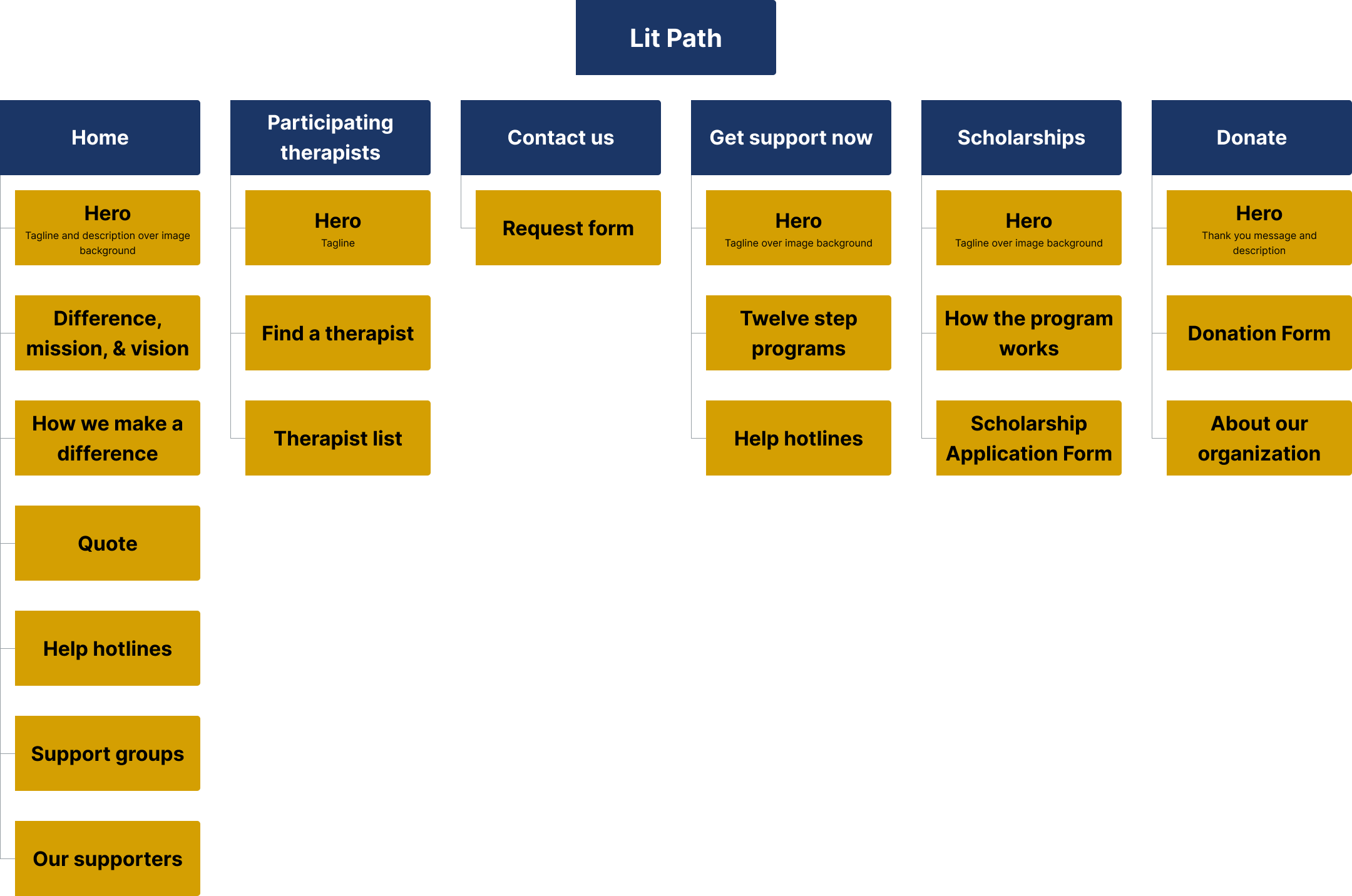
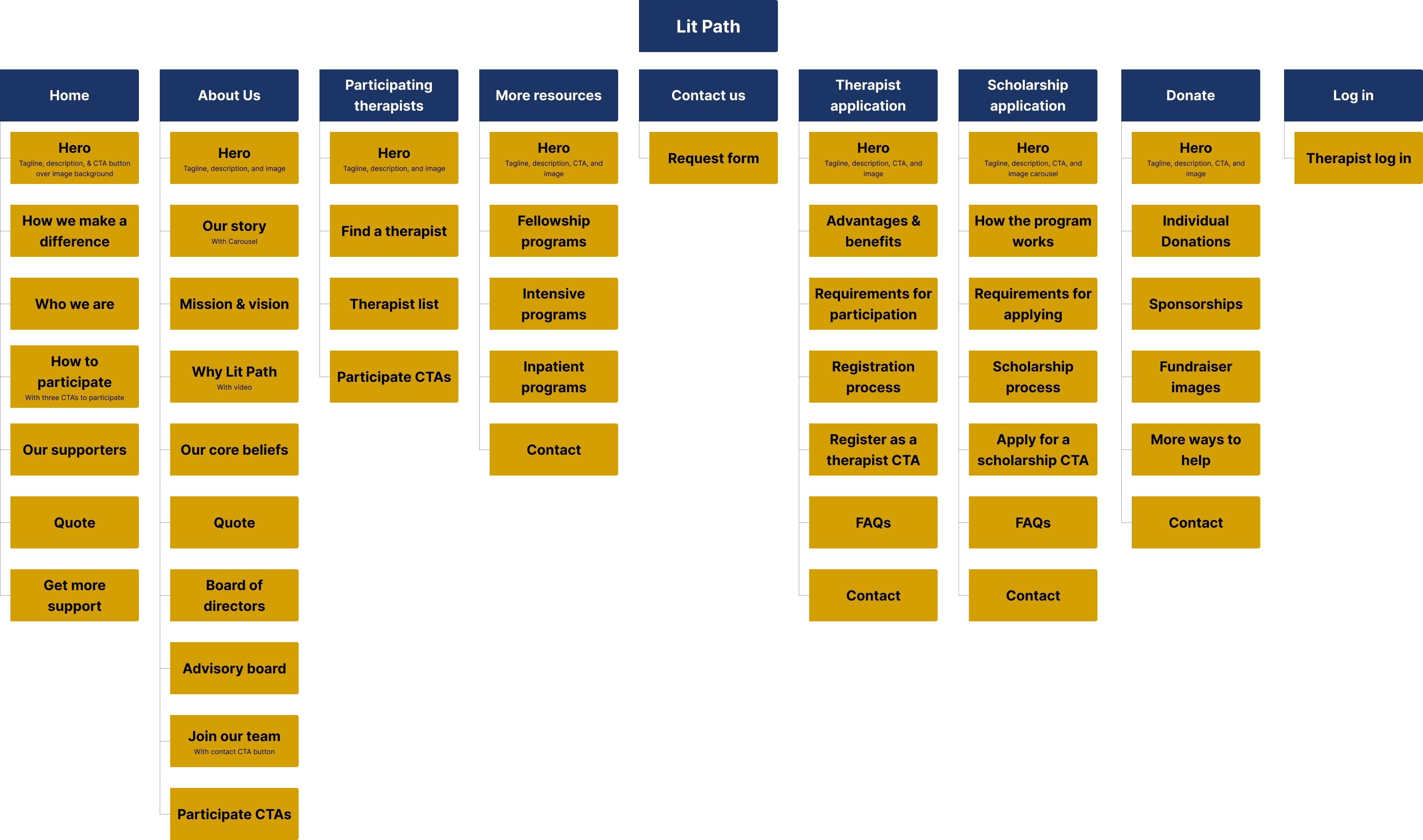
Site Map and Information Architecture
After creating the personas, we complemented each user persona with their respective user journey mapping. With these journey maps, we were able to further empathize with the users we were designing for. The mapping of experiences for each persona helped us to visualize how each user may interact with the current Lit Path website to achieve their end goal. As we go through the users’ actions, we gained a deeper understanding on how they think and feel at every step of their journey exploring the site.


As you can see above, we did a reconstruction of the site map that improves the navigation system, and reorganizes the content to fit accordingly to their respective pages. Some of the proposed revisions were:
- Create an “About Us” page that includes Lit Path’s story, core beliefs, team, etc.
- Add “Therapist Application” and “Log In” for therapists to the primary navigation.
- Move “Mission and Vision” information from the “Home” page to the newly created “About Us” page.
- Rename the “Get Support Now” page to “More Resources”, and adding information for 3 different programs.
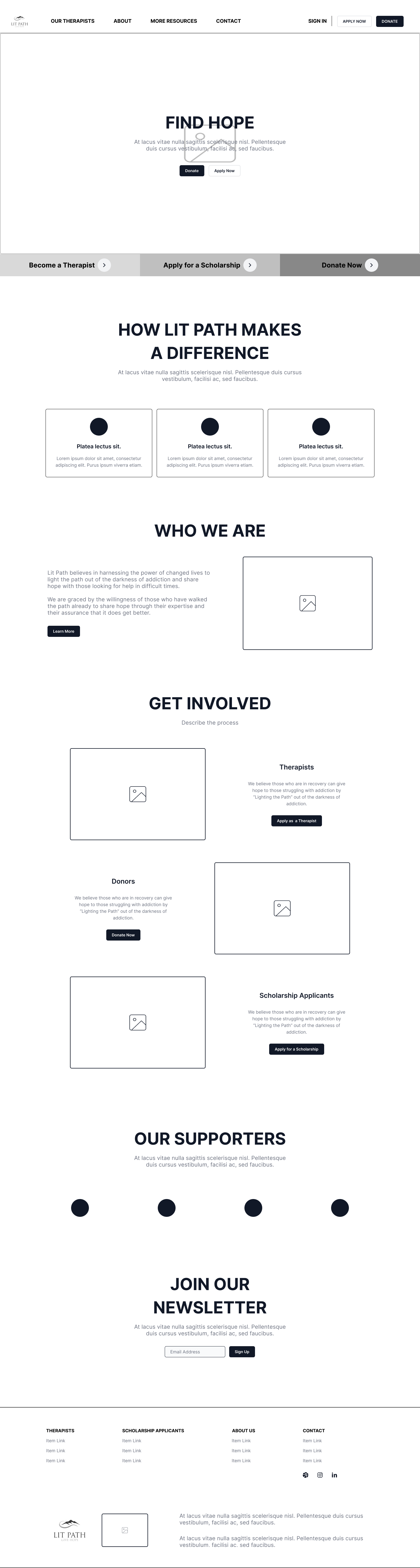
Design 🎨
Below are the low and mid-fidelity designs of the homepage that were all created on Figma! We created these low-fidelity wireframes on the left to quickly visualize and iterate on various design concepts without being bogged down by the details. It also helped our team work at a rapid pace, enabling designers to explore multiple design directions and make quick changes based on feedback.
The mid-fidelity wireframes on the right helped us refine our concept, visualize our hierarchy and interaction, and keep the focus on the structural and interaction aspects before transitioning into the high-fidelity designs.
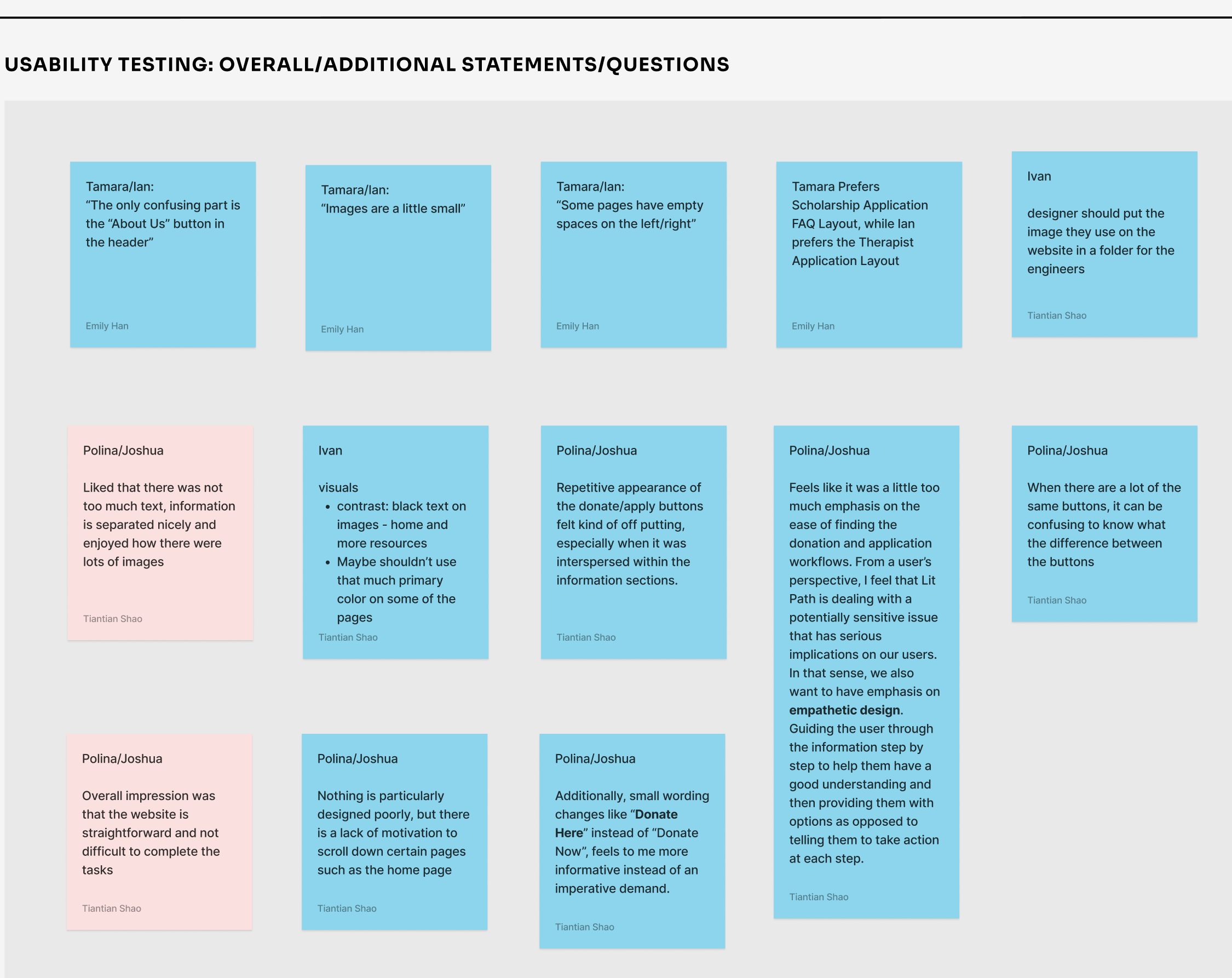
User Testing
We conducted usability testing to assess potential visitor interactions and reactions to our mid-fidelity website designs, crucial for identifying overlooked aspects and prompting new questions.
- Testing Method: Observational analysis of user navigation and feedback.
- Participant Selection: Chosen from a diverse group to capture varied perspectives.
- Validation of Design Choices: User responses confirmed the effectiveness of specific design elements.
- Refinement of Final Design: Insights from this phase were pivotal in developing a more user-centric and effective final design.
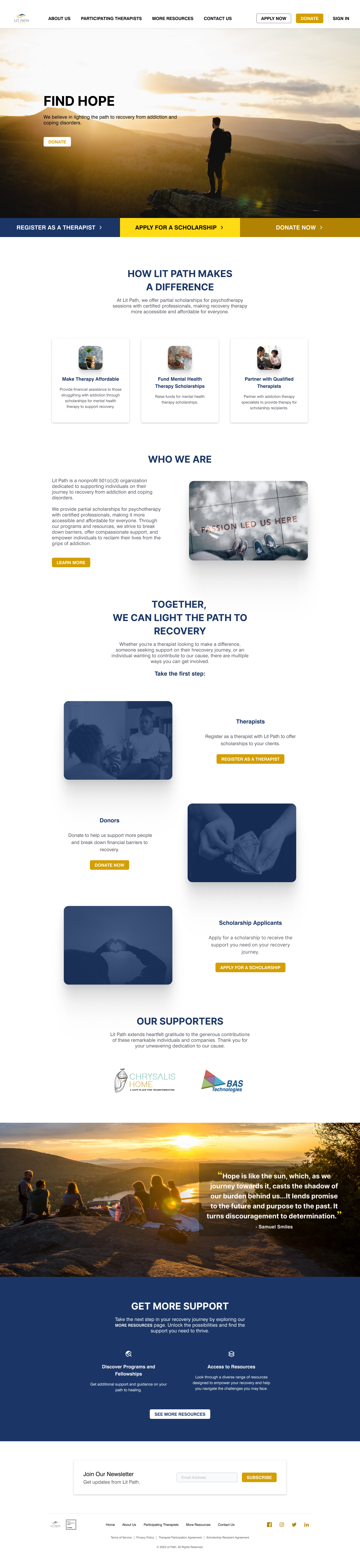
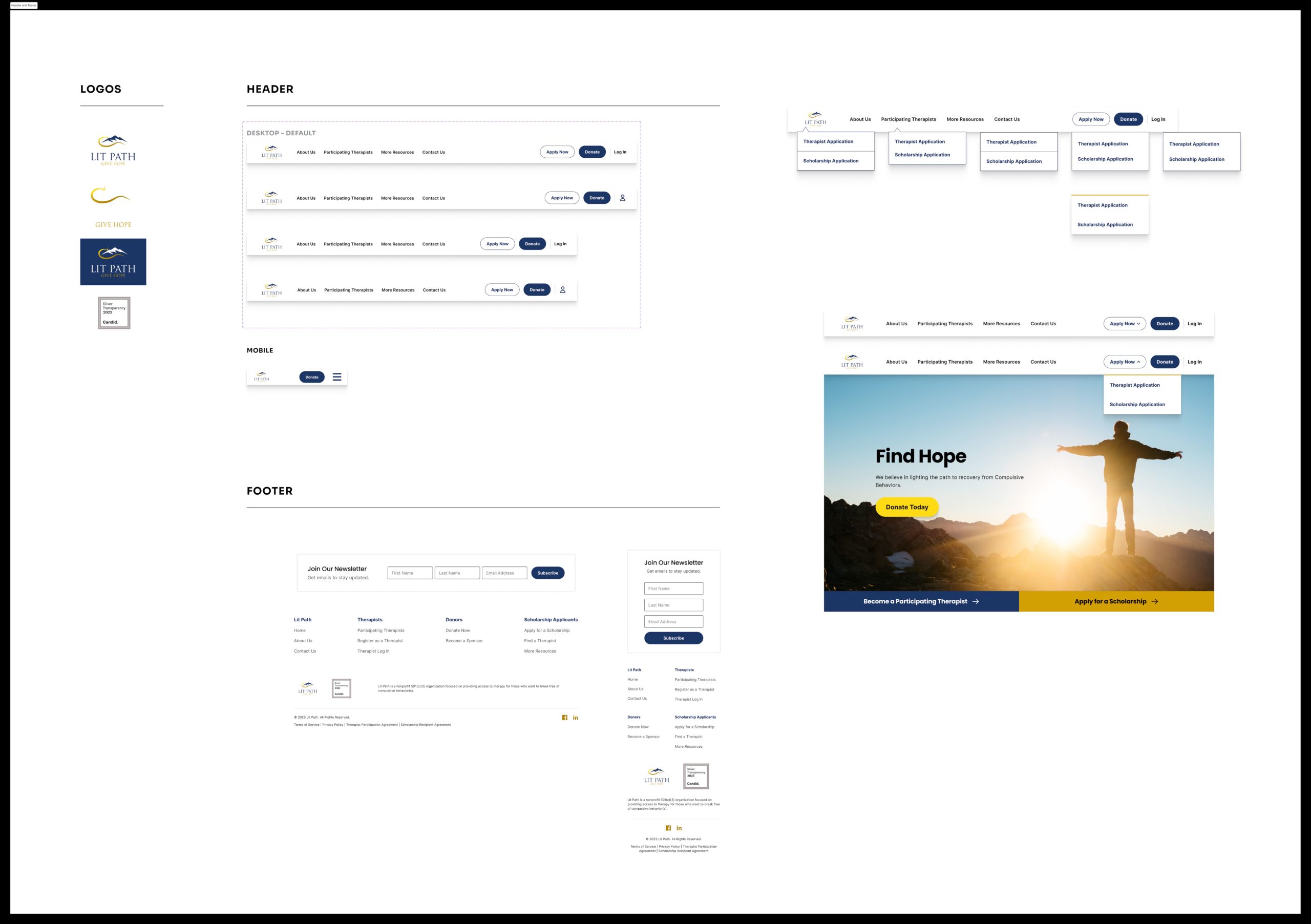
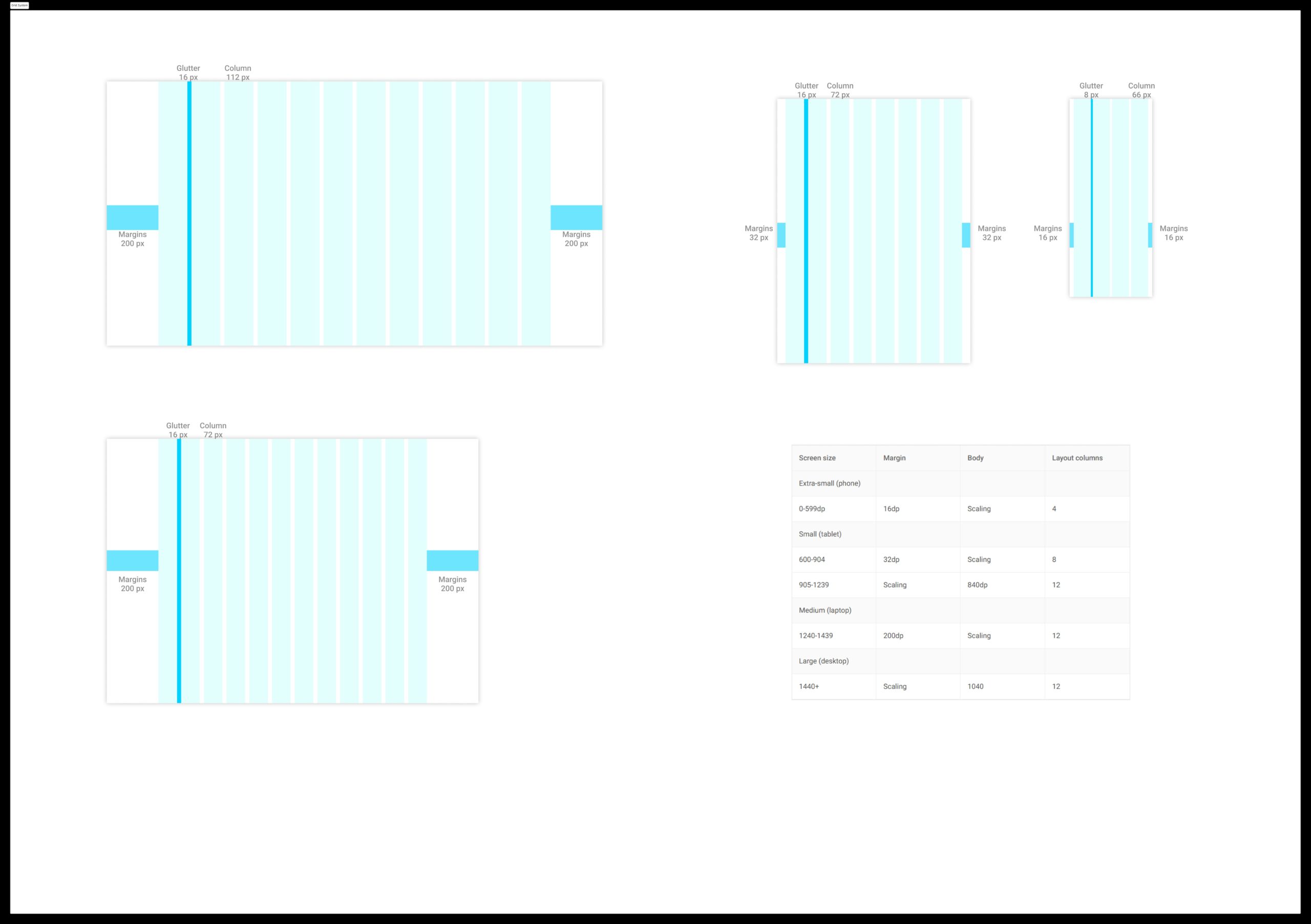
Design System & High-Fidelity Design
In response to inconsistencies observed in the high-fidelity designs, our design team executed the development of a comprehensive design system. Recognizing the critical need for cohesive visual elements across all team members' contributions, we initiated an effort to establish design guidelines, principles, and standardized components.
This design system became a unifying framework that enabled our team to maintain consistency throughout the design process. By meticulously defining typography, color palettes, spacing, and interactive elements, we ensured that every design iteration adhered to a unified aesthetic and functional standard. The design system not only addressed the initial issues of inconsistency but also streamlined the workflow, allowing team members to focus more on creativity and user-centric solutions rather than spending excessive time resolving design disparities.
As a result, the adoption of the design system resulted in polished high-fidelity designs that effectively conveyed the brand identity and enhanced the overall user experience of Lit Path's new website.
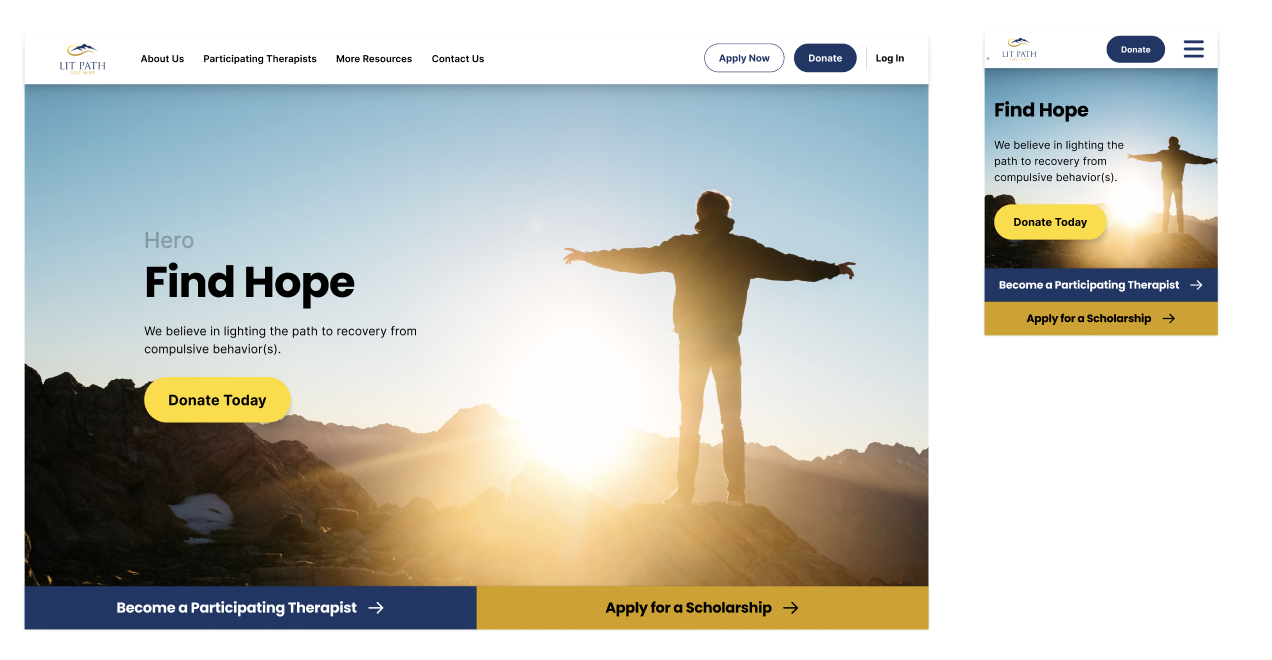
Responsive Design
On top of redesigning the desktop website, our team created a responsive design for mobile devices. Each designer adapted a part of the desktop design to fit mobile screens.
Since the design had to transition to fit a smaller device, there were some adjustments that had to be made to the design, but we achieved our goal in making our design intuitive and maintaining the organization’s brand into a smaller design.
Results & Testimonials
As a result, we provide an intuitive and interactive platform for donors, therapists and scholarship applicants. We will potentially be conducting more testing after the website is live. The success metrics will include the user traffic, the increasing rate and numbers for registered therapists and donors and scholarship applicants.
- "Our DFG team, initially a group of students, exceeded our modest expectations by uniting and elevating our project to a professional standard, delivering beyond what we envisioned."
- "The dedication and communication of these remarkable volunteers, contributing time and effort tirelessly, enabled our small nonprofit to achieve a level of work otherwise unaffordable, demonstrating a commitment and maturity that rivals industry veterans."
- "Their unwavering determination and dedication left us immensely grateful and wishing we could hire each member; their contribution to our cause was invaluable, and their future in their careers looks incredibly promising."
©2024 by Ramya Ramaswamy.